KenTo的设计师团队能够制作出高质量的图片和视频素材,就由他们来开启这个设计基础秘密的素材讲座角。
即使初学者也可以通过学习讲座角的内容,制作出漂亮图片和视频素材。那么,就让我们一起来看文章吧。
设计基础中的 4 个重要原则
人们通常认为设计需要良好的感觉,但其实在刚开始的时候,重要的是整理知识和信息。如果。设计时随意排列元素,很有可能无法把最想传达的信息展示出来,而商品本来的吸引力也就没有表现出来,导致商品被忽略了。
为了不让这样的事情发生,我们需要抑制设计基础中的四个重要原则:“接近、对齐、重复和对比”。
什么是设计上的“接近”
将相关信息分组并根据相关程度将这些组放在一起或分开的做法。
人们习惯于将彼此接近的事物视为是有关联的,并且通过适当地组织距离关系,可以更容易地从视觉上理解复杂的信息。

如何设置距离(余白)
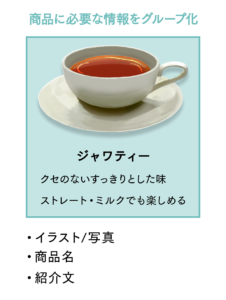
下图中的“插图”、“产品名”、“介绍”的间距都是一样的。
由于信息没有分组,因此很难分辨“产品”和“介绍”是哪个“插图”的说明。

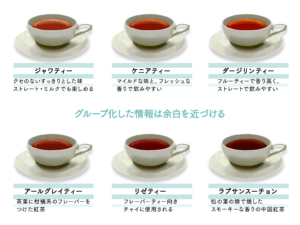
使用了“接近”这个原则后,将“插图”、“产品名“、”介绍“的信息分组,调整每组的距离(余白),可以更容易直观地理解信息的关系。

接近的基础内容
通过了解以下几点,就可以使用“接近”了。
・整理(分组)元素的关系,并调整余白


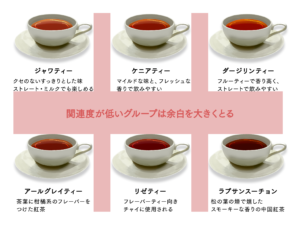
・加大相关性低的组之间的余白

・用图框包围
如下图所示,除了余白以外,还可以通过利用线条和颜色等来使用接近这个原则。

・用线条来分隔

・用颜色来区分

“接近”的要点总结
- “接近”是指将相关的信息进行分组,根据相关性来设置间距(余白)
- 信息分组后,不相关的组之间设置余白
- 除了设置余白以外,还可以用线条和颜色来表现“接近”原则
- 意识到“接近”原则后,可以组织信息并制作出视觉上易于理解的设计。
意识到“接近”原则,可以制作出容易看懂的设计。易看懂得设计不仅增加了可视性,也增加了信息传递的效果。另外,“接近”原则除了可以应用于banner广告,还可用于PowerPoint 得制作,请一定尝试一下。下次将会给大家介绍“重复”原则,敬请期待!
关于KenTo的素材制作的咨询、估价等,请点击下面的“咨询”栏与我们联系!