由KenTo的设计团队提供的高质量图像和视频创意,本素材讲座专栏将为您带来设计基础的精髓。
这篇记事开始将关于设计上使用的《颜色和配色的基础》进行整理。“颜色”是网页和平面设计的重要元素之一。您选择颜色的方式和配色方案的细微变化可能会给您给观众的印象带来很大的不同。
注意颜色的数量
当你在设计中使用“颜色”时,你需要限制颜色的数量。随着颜色数量的增加,保持整体平衡变得更加困难,你想给观众的内容和印象不会被很好地传达。因此,建议配色方案中使用的颜色最多为3种。
另外,多数人倾向于只使用两种或三种颜色的简单颜色组合。 。在考虑如何选择 2-3 种颜色时,最好先把色相环(Color Wheel)作为标准来考虑。
什么是色相环(Color Wheel)
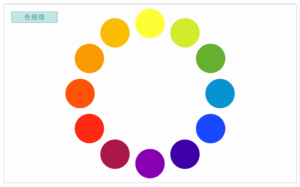
色相环(Color Wheel)是指基于“红”、“黄”和“蓝”的12种颜色圆形排列。
1666年,艾萨克·牛顿 (Isaac Newton) 发明了世界上第一张色相图。Color Wheel让您一眼就能看出哪些颜色组合兼容,哪些不兼容。

什么是色相环(Color Wheel)的12色
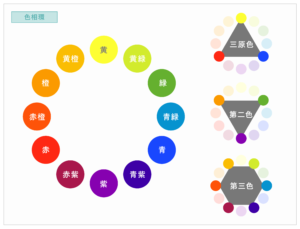
Color Wheel是由3个“三原色(赤、青、黄)”、3个“第二色(绿、紫、橙)”、6个“第三色(赤橙、黄橙、黄绿、青绿、青紫、赤紫)”,共12色构成。

第二色是2个原色组合出来的,第三色是赤和紫的中间,原色和第二色组合出来的中间色。
色相环(Color Wheel)的使用方法
根据色相环(Color Wheel)的颜色组合,有一些基础规则。
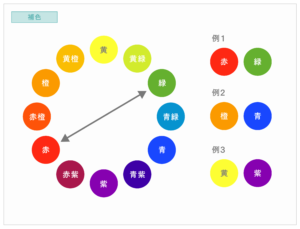
互补色
Color Wheel上彼此相反的两种颜色。
通过利用互补色可以使设计变得有存在感和吸引注意。常用于标志设计和主界面。

类似色
在Color Wheel上彼此相邻的三到五种颜色称为类似色,将相似的颜色组合在一起会产生一种凝聚力的印象。

总结
・注意在配色方案中使用不超过三种颜色
・色相环(color wheel)是基于“红”、“黄”和“蓝”的12种颜色的圆形排列
・互补色是指Color Wheel上彼此相反的两种颜色
・标志设计和主界面可以使用互补色
・类似色是色相环(Color Wheel)上彼此相邻的3到5种颜色
・类似色可以给人一种凝聚力的印象
・如果你考虑基于色轮的配色方案,你可以选择更有效的颜色
我们日常生活中随手所见的“颜色”,其实是深刻而有趣的。根据颜色的组合和使用,即使是相同的设计也可以大大改变印象。让我们好好利用它,尝试使您想要传达给观众的内容更加清晰。
下篇记事将继续介绍《颜色的三个属性》,敬请期待!
我们KenTo提供各种类型的横幅、视频创意、登录页面制作等服务。除了以上服务,如果您有其他需求,我们也能灵活应对,欢迎随时联系我们。