KenTo的设计团队提供高质量的图片和视频素材,开设的素材讲座角讲解设计基础的秘密。到目前为止,已经介绍了设计4原则。这次为大家介绍另一个重要的文字设计上的要素“排版 “!
什么是排版?
排版原来是指在活版印刷和印刷材料中,调整文字的外观(字体、大小、行间距、排列等)的技术。现在多指文字组合上的一般视觉处理,大致可分为以下两类。
①在制作设计的时候,同时注意文字和句子的易读性和排版的美观性

②文字的设计(汉字/艺术字)

这次为大家讲解①“在制作设计的时候,同时注意文字和句子的易读性和排版的美观性”地。
注意到排版的设计给人的印象差异

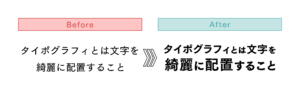
只是简单地排列文字的句子有压迫感,难以阅读,而且有廉价感。如果这不是你想要的效果,可以在设计中添加排版,给读者传达想要传达的印象。这次尝试将文本调整得清晰易读、看上去更优雅。
像这样的排版,您可以通过注意以下几点来实现。
排版的要点
选择符合想要的设计形象的字体、大小、粗细
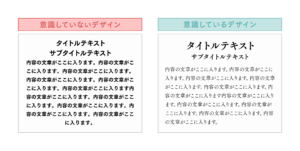
即使是同一个背景,只是改变字体也会给印象带来很大的变化。
下面的图片是“字体的选择”、“尺寸”、“粗细”的变化。

- 左图的字体是哥特体、大尺寸、粗体,可以表现出一种亲近感。
这种表现因为可见性高、可读性低,推荐用于想要立即引起注意的标题和最想想要突出的文字。
- 右图的字体是明朝体、尺寸小、细体,可以表现出一种高级感。
这种表现因为可见性低、可读性高,推荐用于长句子,表现可以细看的美感和高级感。
注意文字和文字的间距和行间距
如果文字和句子之间的空间太窄,就会显得局促难以阅读。让我们增加文字之间的距离和行之间的距离一些。
※但是,在增加间距的时候,需要注意不要让“文字间的间距”和“行间距”的距离一样。如果间距一样,很难立即判断一个句子是竖读还是横读。这个时候也是要同时注意“接近”,可以通过”文字和文字的感觉“调整得比”行间距“更窄一些。

对齐文字的基线和整体不可见的线(网格)
在调整文字尺寸得时候,在设计上没有刻意得理由的时候,对齐意図的な理由がない場合は文字的基线。
““对齐”的文章里介绍过有意识地对齐不可见的线(网格),就可以使整体看起来干净利落。

限制使用的字体种类
使用过多的字体会导致设计不均匀并使信息难以阅读。
把字体的种类限制到最少,使用“对比“原则,需要强调的标题用大尺寸加粗的字体,正文使用细字体,使其看起来更清晰。
为了把类似和正文没有关系的注释和背景叙述等区分开来,使用不同的字体,虽然使用多个字体问题不大,但是最好控制在3种字体以下。

总结
- 排版分“在制作设计的时候,同时注意文字和句子的易读性和排版的美观性“和”文字的设计(汉字/艺术字)“两种。
- 在设计中添加排版,给读者传达想要传达的印象。
- 选择符合想要的设计形象的字体、大小、粗细
- 注意文字的间距和行间距
- 对齐文字的基线和整体不可见的线(网格)
- 限制使用的字体种类
通过排版,不仅文章变得容易阅读,而且还能表现出美感。另外,在表达句子的形象时也很有效。让我们结合之前的 4 条设计原则,复习一下到目前为止所做的设计!
下回将介绍“作为字体选择标准的3个要素“,敬请期待!
我们KenTo提供各种类型的横幅、视频创意、登录页面制作等服务。除了以上服务,如果您有其他需求,我们也能灵活应对,欢迎随时联系我们。