KenTo的设计团队提供高质量的图片和视频素材,开设的素材讲座角讲解设计基础的秘密。这篇记事是上一篇的续篇,将讲解字体选择以外的,关于字符和句子的易认性和可读性的字符组合的基础!
在字符组合方面首先应该做什么やるべき作業
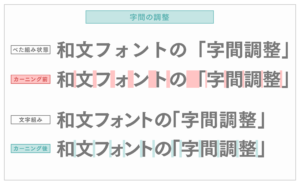
字符间距的调整
把字符和字符的间距(空隙)调整为相等的方法称为“kerning”。
如果不调整字体间距(固定值),根据字符的边距大小(字身框),字符的间距会有所不同。

字距调整对于大型字符尤其重要,特别是LOGO设计和标题等。
kerning(调整空隙)、tracking(均分空隙)
kerning是指调整每个字符之间的间距。与之相对的,对指定的范围的间距进行调整称之为“tracking”。
虽说在Illustrator、Photoshop等的字符面板中,可以分别设置,但是在调整整体字符间距时,使用tracking很方便,因为可以一次设置所有内容。
缩小平假名、片假名的空隙
与汉字相比,平假名和片假名的留白更多,所以比起汉字之间的空隙,把设计做得更紧凑点更好,这样会更美观。
缩小标点符号的空隙
“” 、。・!?(这类标点符号的留白也较大,特别要注意“〇〇、「〇〇・〇〇」〇〇〇!”这样经常使用的标点符号。
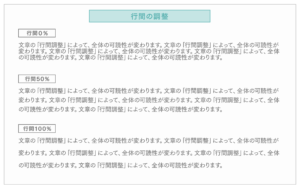
调整行间距
为了让句子易于阅读,调整行间距也是非常重要的。如果行间距太宽,句子整体的判读性就会下降,太窄的话,可读性就会下降。
原始设定的行间距大多过窄,所以行间距设定位字体尺寸的50%~100%(0.5个字符~1个字符)左右比较适合。
但是,最佳行间距取决于每行的字符数、总行数、字体大小和类型以及设计的形象。将行间距调整为适合您的设计目标吧。

对齐基线
日文字体+西文字体2种以上的字体混合使用的时候,称为混排。这种情况因为各字体的字身框的不同,基线错开,所以就要调整字符的位置和大小,使基线对齐。
如果对齐要日文字体的基线,西文字体的尺寸放大到110%~130%,原有的基线就会略微下降和日文字体的基线对齐。
另外,如果使用日文字体的英文数字的时候,上面同样的处理方法+字重稍微细一点就可以了。但是,还要看最终的效果是否有不协调。
如果将间距和留白调整到相同程度,字母排列会很漂亮,设计也很容易看清。

总结
- 在字符组合之前有一个必须先完成的工作
- 需要调整字符间距、行间距
- 需要对齐基线
觉得怎么样呢?在上一篇关于字符组合的记事的基础上,让我们开始字符组合的工作,同时牢记平假名、片假名、汉字以及日文和西文字体的特点。
下篇记事将介绍设计基础的4原则的《常用字符组合的排版》。敬请期待!
我们KenTo提供各种类型的横幅、视频创意、登录页面制作等服务。除了以上服务,如果您有其他需求,我们也能灵活应对,欢迎随时联系我们。