ハイクオリティな画像や動画クリエイティブをお届けするKenToのデザイナーチームより、デザイン基礎の極意をお届けするクリエイティブ講座コーナーをスタート。
初心者の方でもこのコーナーを読み進めていけば、綺麗な画像(バナー)や動画を作れるようになること間違いなし!それでは、早速解説をチェックしていきましょう。
デザインの基礎で大事な4原則
デザインにはセンスが必要と思われがちですが、初めのうちは知識と情報の整理が重要になります。デザインをする際に好き勝手に要素を配置してしまうと、一番伝えたい情報が目につかず、商品本来の魅力を伝えられないまま見る側にスルーされてしまう可能性が高くなります。
そうならないために、デザインの基礎で大事な4原則『接近・整列・反復・対比』を抑えましょう。
デザインにおける『接近』とは?
関連する情報をグループ化し、それぞれの関連度に合わせてそれらのグループの距離(余白)を近づけたり離したりして配置することです。
人は距離が近いものを関連があるものと認識する習性があり、距離関係をしっかりと整理することで複雑な情報を視覚的に理解しやすくなります。

距離(余白)の取り方
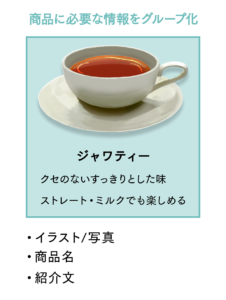
こちらの画像は「イラスト」・「商品名」・「紹介文」の距離(余白)が全て同じになっています。
情報のグループ化がされていないので、「商品名」と「紹介文」がどの「イラスト」の説明をしているか分かりづらくなっている状態です。

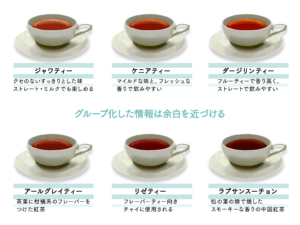
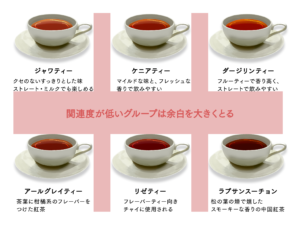
『接近』を使用して「イラスト」・「商品名」・「紹介文」の情報をグループ化し、各グループごとに距離(余白)を調整すれば、視覚的に情報の関係性がわかりやすくなります。

接近の基本
以下のポイントを意識することで、『接近』を使用することができます。
・要素の関連性を整理(グループ化)して余白を近づける


・関連度が低いグループは余白を大きくとる

・枠で囲む
下記のように、余白以外にも、線や色を使用することで近接を使うことができます。

・線で区切る

・色で分ける

『接近』ポイントまとめ
- 『接近』とは、関連する情報をグループ化し、関連性に合わせて距離(余白)を整理し配置すること
- 情報のグループ化が出来たら、関係しないグループは余白を持たせる
- 接近は余白以外にも、線や色で表現することができる
- 近接を意識することで情報が整理され、視覚的にわかりやすいデザインを作ることができる
接近を意識することで、一気に見やすいデザインを作ることができます。見やすいデザインは、視認性が高くなることはもちろん、情報伝達効果も上がります。また、バナー制作以外にもパワーポイントや資料作成時にも役立ちますので、ぜひ意識してみてくださいね。次回も4原則のうちの『反復』についてご紹介しますので、お楽しみに!
KenToのクリエイティブ制作に関するお問い合わせやご相談、お見積りなどは下記のお問い合わせフォームよりお気軽にどうぞ!