ハイクオリティな画像や動画クリエイティブをお届けするKenToのデザイナーチームがお届けする、デザイン基礎の極意をお届けするクリエイティブ講座コーナー。
今回からデザインで使う「色と配色の基礎」についてまとめていきます。「色」はWeb・グラフィックのデザインにとって重要な要素の一つです。 色の選び方や配色が少し違うだけで、見る側に与える印象が大きく変わってきます。
色数を意識する
デザインで「色」を使うときは色数を制限する必要があります。色数が増えるほど全体のバランスを保つことが難しくなり、見る側に与えたい内容・印象がうまく伝わらなくなってしまいます。そのため配色で使う色はMax3色までにすることを意識することをおすすめします。
また、多くの人は2色〜3色のみを使ったシンプルな色の組み合わせを好むという傾向があります。 どのように2色〜3色を選べば良いか考える際に、最初は色相環(カラーホイール)を基準に考えると良いでしょう。
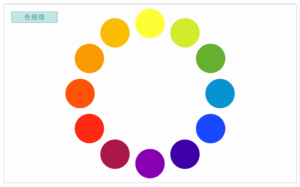
色相環(カラーホイール)とは
色相環(カラーホイール)とは、「赤」「黄」「青」を基準とした12色をサークル状に配置したものです。
世界で初めての色相ダイアグラムは、1666年にアイザック・ニュートンによって開発されました。カラーホイールは、相性のいい色の組み合わせや逆に相性の悪い組み合わせなどが一目で分かるようになっています。

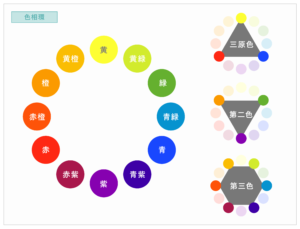
色相環(カラーホイール)の12色とは
カラーホイールには、3つの「三原色(赤、青、黄色)」、3つの「第二色(緑、紫、オレンジ)」、6つの「第三色(赤オレンジ、黄オレンジ、黄緑、青緑、青紫、赤紫)」の12色で構成されています。

第二色は2つの原色を組み合わせたもので、第三色は赤と紫の中間など、原色と第二色を組み合わせた中間色になります。
色相環(カラーホイール)の使い方
色相環(カラーホイール)をもとにした色の組み合わせには、いくつかの基本的なルールがあります。
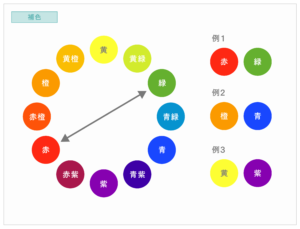
補色
カラーホイール上で正反対に位置する関係の2色の組み合わせを補色といいます。
補色を利用することで存在感があり、注目をひくデザインになります。ロゴデザインやメインインターフェースで活用されることが多いです。

類似色
色相環(カラーホイール)上で隣合った3〜5色は類似色と呼ばれ、類似色を組み合わせるとまとまりのある印象になります。

まとめ
・配色で使う色は最高でも3色までにすることを意識すること
・色相環(カラーホイール)とは、「赤」「黄」「青」を基準とした12色をサークル状に配置したもの
・補色とは、色相環(カラーホイール)上で正反対に位置する関係の2色の組み合わせを指す
・補色は、ロゴデザインやメインインターフェースで活用できる
・類似色とは、色相環(カラーホイール)上で隣合った3〜5色のことを指す
・類似色は、まとまりのある印象を与えることができる
・色相環(カラーホイール)をベースにして配色を考えると、より効果的な色を選ぶことができる
日常において何気なく目にする「色」ですが、実は奥深くて面白いものです。色の組み合わせや使い方によって、同じデザインでも大きく印象を変えることができます。上手く活用して、見る側に伝えたい内容がより伝わるように工夫してみましょう。
次回は、引き続き「色の三属性」をご紹介します。お楽しみに!
KenToでは、様々なジャンルのバナー・動画クリエイティブ、ランディングページ制作などを承っております。こちら以外にもご希望があれば臨機応変に対応いたしますので、是非お気軽にお問合せください。