ハイクオリティな画像や動画クリエイティブをお届けするKenToのデザイナーチームがお届けする、デザイン基礎の極意をお届けするクリエイティブ講座コーナー。今回は前回に続き、フォント選び以外の文字や文章の見やすさ・読みやすさに関わる、文字組みの基本について解説していきます!
文字組みで最初にやるべき作業
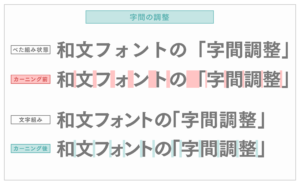
字間の調整
文字と文字の間隔(アキ)が等しく見えるように調整する技法を「カーニング」といいます。
フォントをそのまま使用(ベタ組み)すると、文字の持つ余白サイズ(仮想ボディ)によって文字と文字の間隔がバラバラになってしまいます。

特にロゴデザインや見出しタイトルなど、大きく表示される文字においてはカーニングがとても重要になります。
カーニング(調整詰め)・トラッキング(均等詰め)
カーニングは1文字ずつ文字の間隔を調整することを指しますが、それに対して、指定した範囲全体の間隔を調整することを「トラッキング」といいます。
Illustrator・Photoshopなどの文字パネルにもそれぞれを設定する項目が存在しますが、全体の文字間隔を調整する場合はトラッキングを使用すると一気に設定ができるので便利です。
ひらがな・カタカナは詰める
漢字に比べると、ひらがなやカタカナは文字に余白が多く含まれるため、漢字同士の間隔よりも詰めたデザインにした方がより美しく整えられます。
記号も詰める
「」 、。・!?( などの記号は余白が多く含まれています。特に「〇〇、「〇〇・〇〇」〇〇〇!」のように記号をよく使用する部分などは注意しましょう。
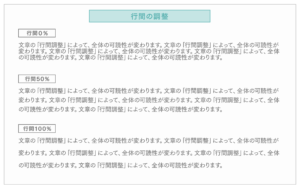
行間を調整する
文章を読みやすくする上で、行間の調整も非常に重要な要素になります。行間が広すぎると文章をまとまりとしての判読性が下がり、詰めすぎると可読性が下がります。
初期設定のままでは行間が狭すぎる場合が多いので、フォントサイズの50%〜100%前後(0.5文字〜1文字分)の行間が適切と言われています。
ただし、最適な行間は1行に入る文字数や全体の行数、フォントサイズ・種類、デザインの印象によっても変わってきます。行間はデザインの目的に合わせて調整しましょう。

ベースラインを揃える
和文書体+欧文書体の2種類以上のフォントを混合して使うことを、混植と呼びます。この場合には各書体の仮想ボディの設計が違うのでベースラインがズレてしまうため、文字の位置・サイズを調整してベースラインが揃うように調整しましょう。
和文書体のフォントサイズを基準にする場合は、欧文書体のフォントサイズを110%〜130%程度大きくして、元のベースラインから少し下げると良い感じに整います。
また、和文書体の英数を使用する場合は上と同じ処理+ウエイトを少し細いものに変更すると良いでしょう。ただし、最終的には目で見て違和感がないように調整をかけることが大切です。
間隔を調整して、余白が同じ程度になるように調整をすると文字が美しく整い見やすいデザインになります。

まとめ
- 文字組みをする上で必ず最初にやるべき作業がある
- 字間・行間を調整すべし
- ベースラインを揃えるべし
いかがでしたか?前回の文字組みの記事を踏まえた上で、ひらがな・カタカナ・漢字、そして和文・欧文書体の特徴を意識して文字組みを行なっていきましょう。
次回は、デザイン基礎の4原則を意識した「よく使う文字組みのレイアウト」を紹介したいと思います。お楽しみに!
KenToでは、様々なジャンルのバナー・動画クリエイティブ、ランディングページ制作などを承っております。こちら以外にもご希望があれば臨機応変に対応いたしますので、是非お気軽にお問合せください。