ハイクオリティな画像や動画クリエイティブをお届けするKenToのデザイナーチームがお届けする、デザイン基礎の極意をお届けするクリエイティブ講座コーナー。
今回も前回に引き続き「よく使う見出しの文字組みレイアウト2」を紹介したいと思います。
よく使う見出しの文字組みレイアウトまとめ2
・縦と横のテキストを組み合わせる
前回、助詞は小さく・数字は大きくと紹介しましたが、さらに文字の配置を四角いボックスの中に入れることを意識して混ぜることで、よりまとまりが出て、文字の全体を見せることができます。
助詞だけを縦にしたり、数字を大きくしたときの単位の文字組みの時に使うと良いでしょう。

・両端を揃える
キーワードを大きくし四角いボックスを作るように文字の端を揃えることで、タイトルや見出しのような文字組みを作ることができます。ただし、説明文の方が短いとサイズが逆転するため注意が必要です。

・帯をつける
見出しより説明文の方が短いときに使える表現です。
文字に対して四角や角丸い帯をつけることで、ラベル風にすることができます。ぱっと見たときに、瞬間的に見出しの情報を理解できるように視線を誘導することができます。

・1文字に帯をつける
一文字ずつに帯をつけたり、助詞だけ丸で囲むことで簡単に視認性を上げられます。

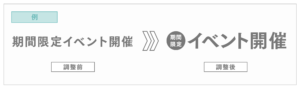
・文字をアイコン風にする
例えば「期間限定」「無料」などの、重要な短い文字(単語)を丸や四角で囲んでアイコン風にすることで、真っ先にその単語が目に入るように視線を誘導することができます。

・文字を吹き出し風にする
アイコン風以外にも、吹き出しのようなセリフ風にすることで文字が目に入るように視線を誘導することができます。

最後に文字組みではあまりしない方が良いポイント
・文字を極度に歪ませない
文字は縦横の比率を変えすぎると、可読性が低下します。
基本的には、文字の比率は変更せずにフォントサイズや字間を調整するのがおすすめです。

※どうしても文字を入れたいスペースに余裕がない場合には、95%まで横の比率を下げる手段もあります。また、デザインの表現であえて使用する場合は例外です。
まとめ
- 縦と横のテキストを組み合わせる
- 両橋を揃える
- 帯を敷く
- 1文字に帯を敷く
- 文字をアイコン風にする
- 文字を吹き出し風にする
- 文字を極度に歪ませない
見出しの文字組みをする際のレイアウトは、読みやすさや視認性を高めるために欠かせません。情報の重要度や伝えたい内容のイメージに応じてレイアウトを考えることで、読み手に届けたい内容の可読性・視認性が一気に上がります。
次回は、引き続き「色と配色の基礎」をご紹介します。お楽しみに!
KenToでは、様々なジャンルのバナー・動画クリエイティブ、ランディングページ制作などを承っております。こちら以外にもご希望があれば臨機応変に対応いたしますので、是非お気軽にお問合せください。