ハイクオリティな画像や動画クリエイティブをお届けするKenToのデザイナーチームがお届けする、デザイン基礎の極意をお届けするクリエイティブ講座コーナー。これまでご紹介してきた「デザイン4原則」に加えて、さらに重要な要素である文字のデザイン「タイポグラフィ(Typography)」について解説していきます!
タイポグラフィとは?
タイポグラフィとは、元は活版印刷や印刷物における文字の体裁(文字の書体、大きさ、行間、配列など)を整える技術の意味で使われておりました。現在は、文字組みにおける視覚処理全般を指すことが多いですが、大きく分けると下の2つに分けられます。
①文字や文章の読みやすさ・配置の美しさを意識しながらデザインを作ること

②文字のデザインを作ること(作字・レタリング)

今回は、①の「文字や文章の読みやすさ・配置の美しさを意識しながらデザインを作ること」に重点をおいて解説をしていきます。
タイポグラフィを意識したデザインが与える印象の違い

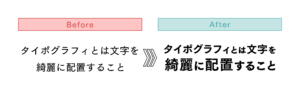
ただ単純に文字を並べただけの文章では圧迫感があり、読みづらく安っぽさを感じてしまいます。それを意図しない場合は、タイポグラフィを意識したデザインを加えることで、読み手に与えたい印象を操作することができます。今回はすっきりとした読みやすさと、上品な表現に見えるように調整してみました。
このようなタイポグラフィは、以下のポイントを意識することで使用できます。
タイポグラフィのポイント
制作したいデザインに合ったイメージのフォント・サイズ・太さを選定する
同じ背景を使用しても、フォントの違いだけで与える印象が大きく変わります。
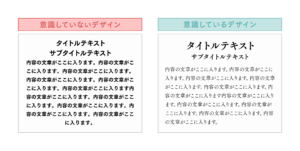
下記の画像は「フォントの選定」・「サイズ」・「太さ」を意識して変えています。

- 左の図は、フォントをゴシック体でサイズを大きくゴシック体でサイズを大きく・太くすることで、親近感のある表現ができます。
この表現は、視認性が高く可読性が低いので、瞬間的に目を引きたい見出しや、一番目立たせたい文字に使用するのがおすすめです。
- 右の図は、フォントを明朝体でサイズを小さく・細くすることで、高級感のある表現ができます。
この表現は、視認性が低く可読性が高いので、じっくり見るような長い文章や美しさ・高級感を表現する時に使うのがおすすめです。
文字と文字の間隔や行の間隔を意識する
文字や文章は間隔が狭すぎると窮屈で読みづらくなってしまいます。文字間のカーニングやトラッキング、行の間隔は広く調整しましょう。
※ただし、間隔を広げる場合でも「文字と文字間隔」と「行の間隔」が同じ間隔にならないように注意する必要があります。同じ間隔にすると、縦・横どちらに読む文章なのか瞬時に判別することが難しいです。ここでも「接近」を意識して「文字と文字感覚」は「行の間隔」はより狭く調整しましょう。

文字のベースラインや全体の見えない線(グリッド)は揃える
文字サイズに強弱をつける際に、デザインする上で意図的な理由がない場合は文字のベースラインを揃えます。
「整列」で紹介した見えない線(グリッド)を揃える意識をすると、全体が整い、綺麗に見せることができます。

使用するフォントの種類は絞る
フォントを必要以上に使用すると、デザインがばらついて情報が読み取りづらくなってしまいます。
フォントの種類は最小限にし、「対比」を使って強調する見出しなどはサイズを大きくして太字を使用、本文には細字を使ってメリハリをつけます。
本文とは関係のない注釈やフレーバーテキストのように別のものとして区別しやすくするために違うフォントを使用するなど、意図的にフォントを複数使用する場合は問題ないですが、多くても3つ以下に抑えたほうが良いです。

まとめ
- タイポグラフィは、「文字や文章の読みやすさ・配置の美しさを意識しながらデザインを作ること」、「文字のデザインを作ること(作字・レタリング)」の2つがある。
- タイポグラフィを意識したデザインを加えることで、読み手に与えたい印象を操作することができる。
- 制作したいデザインに合ったイメージのフォント・サイズ・太さを選定する
- 文字と文字の間隔や行の間隔を意識する
- 文字のベースラインや全体の見えない線(グリッド)は揃える
- 使用するフォントの種類は絞る
タイポグラフィを用いることで、文章が読みやすくなるだけでなく、見た目の美しさを表現することができます。また、文章のイメージを表現する際にも有効です。前回までの、デザイン4原則と掛け合わせて使用し、今まで作ったデザインをブラッシュアップしてみましょう!
そして次回は、「フォント選びの基準となる3つの要素」についてご紹介します。どうぞお楽しみに!
KenToでは、様々なジャンルのバナー・動画クリエイティブ、ランディングページ制作などを承っております。こちら以外にもご希望があれば臨機応変に対応いたしますので、是非お気軽にお問合せください。