ハイクオリティな画像や動画クリエイティブをお届けするKenToのデザイナーチームがお届けする、デザイン基礎の極意をお届けするクリエイティブ講座コーナー。今回はデザイン基礎の4原則を意識した「よく使う文章の文字組みレイアウト」についてご紹介します!
よく使う(使用頻度の高い)文章のレイアウト
「横組み」の場合は右揃え、「縦組み」の場合は左上から揃える
一般的に文章を読むときの視線の流れは、横書きは左上から右下へ、縦書きは右上から左下へ動いていきます。

縦書きと横書きが混同したレイアウトの場合、デザインによっては読む順番がわかりづらくなり、読みづらい構成になってしまうことが多いので注意が必要です。特に理由がない場合、基本は統一させることをお勧めします。
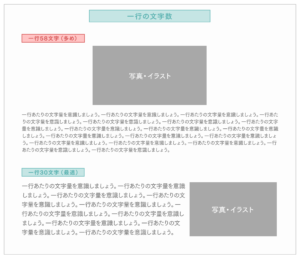
一行あたりの文字数は少なめに
一行(横書き)で読める文字量は、約25〜35文字前後が限界です。
それ以上長くなる場合には、次の列の行を読む際に、どこを読んでいたかわからなくなる・1文が長くなりすぎて読みづらいなどの問題が起こりやすくなります。
縦書きの場合も同様に40文字前後の文字量が限界に近い数値と言われています。

文章の読みやすさを高めるためには、文字サイズやレイアウトを工夫して一行に入る文字数が多くなりすぎないように意識しましょう。これは、パワーポイントなどの資料を制作する際にも使えるレイアウトの考え方です。
文章の文字揃えの基本は「左揃え」(整列)
Webデザインなどでは行頭を一致させる左揃え(以前のブログの 整列)が最も一般的で、印刷物で行頭と行末を一致させる両端揃えが一般的です。

「小見出し」+「文章」の場合には、全体で「左揃え」にする方法があります。または、「小見出し(中央揃え)」+「文章(左揃え)」を1つの要素として、小見出しに対して中央揃えにするのもおすすめです。
また、複数の「小見出し」+「文章」を扱う場合は、まとめ方を統一(以前ブログの 反復)とグループ化(接近)を意識しながらレイアウトしましょう。

文章にメリハリを持たせる(対比)
「見出し」や「小見出し」は、文章にリズムを生み出し、文章の区切りを明確にします。また、各項目/文章の「まとめ」としての機能があります。
見出しや小見出しなど、他の情報よりもさらに重要で目立たせたい場合、「色を変える」「太字を使う」「サイズを変える」「書体を変える」「下線を付ける」などの調整をすることでレイアウトにメリハリをつけることができます。

まとめ
- 「横組み」の場合は右揃え、「縦組み」の場合は左上から揃える
- 一行の文字数は多くしない
- 文章の文字揃えの基本は「左揃え」(整列)
- 文章にメリハリを持たせる(対比)
文章のレイアウトは、Webサイトや紙媒体問わず、読みやすくするためには欠かせません。
同じ文章でも揃え方によって印象が変わり、綺麗に整えられた構成の文章は、より読んでもらいやすくなります。長い文章でも、見辛いと途中で飽きられてしまいやすいので、美しいレイアウトを意識してみてくださいね!
次回は、デザイン基礎の4原則を意識した「よく使う見出しの文字組みレイアウト」をご紹介します。どうぞお楽しみに!
KenToでは、様々なジャンルのバナー・動画クリエイティブ、ランディングページ制作などを承っております。こちら以外にもご希望があれば臨機応変に対応いたしますので、是非お気軽にお問合せください。